
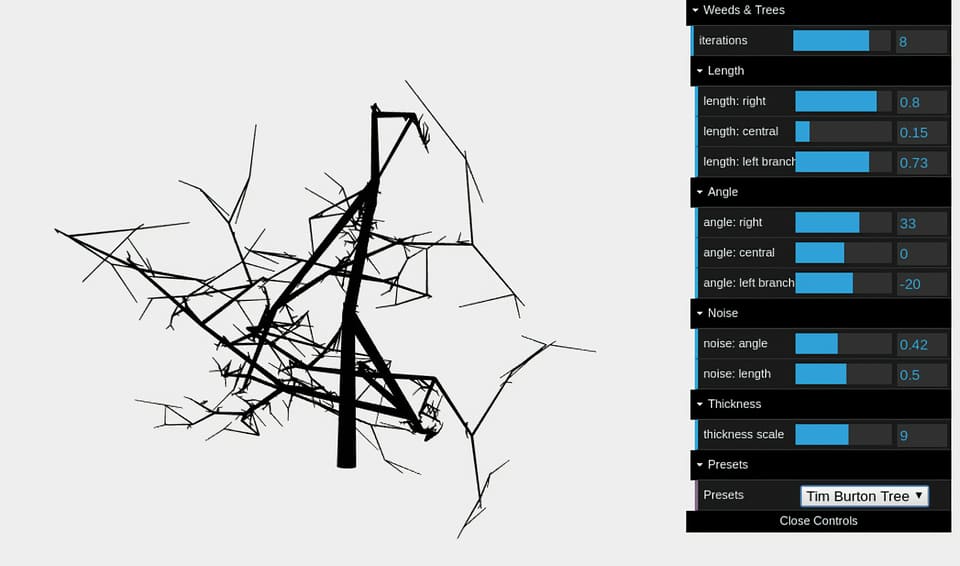
Det här är en ny test av ett gammalt experiment jag gjorde i papervision3D för några år sedan. Denna version är skriven i javascript och Three.js. Det är riktigt trevligt att leka med krafterna i WebGL. Jag har bara använt de inbyggda shadersna i Three.js hittills, men det verkar vara en ganska så enkel process. Molehill och Away3D får fortfarande mycket uppmärksamhet från mig, men det är en speciell känsla att jobba direkt i webbläsaren. Jag kan verkligen rekommendera att testa.

